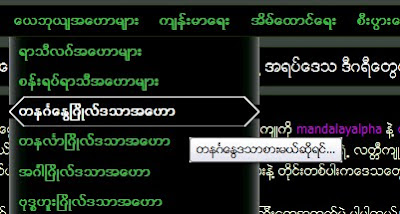
ကြၽန္ေတာ့္ဘေလာ့က ေခါင္းစဥ္ခြဲေလးေတြက်လာပံုကို သေဘာက်လို႔ ေမးျမန္းသူ ၄ ေယာက္ေလာက္ရွိပါတယ္။ ေလာေလာဆယ္ ညီေလးကိုငယ္လည္း ေတာင္းတာေၾကာင့္ တတ္သေလာက္ မွတ္သေလာက္ တင္ျပလိုက္ပါတယ္ခင္ဗ်ာ။ တင္ၾကိဳေျပာျပထားလိုတာက ကြၽန္ေတာ္က html အေၾကာင္း ေကာင္းစြာ မေလ့လာပါဖူးပါ။ template ၃ခု ၄ခု ေလာက္ထဲက စိတ္ထင္တာေတြ ျဖတ္ထည့္ရင္း၊ သူမ်ားကိုလည္း ေမးျမန္းရင္း ျပင္ျပီးရင္းျပင္ရင္း လုပ္ေနခဲ့တာ အေရာင္မ်ိဳးစံုေျပာင္းကာ လူျမင္ကတ္စရာျဖစ္ခဲ့ၾကိမ္ေပါင္း မနည္းပါဘူး။ ဒီပံုစံေလးကေတာ့ စာဖတ္သူမ်ား စာရွာရလြယ္မယ့္ menu ပံုစံေလးျဖစ္မယ္လို႔ေတာ့
ယံုၾကည္လွ်က္ပါ။ ဒီပံုစံေလးကိုေျပာတာပါခင္ဗ်။

့
html code မွာထည့္ရမယ့္ ေနရာနဲ႔ပံုစံ ႏွစ္မ်ိဳးရွိပါတယ္။
html code မွာ ေအာက္ပါအတိုင္း ထည့္ရန္ေနရာရွာပါခင္ဗ်။
#header-wrapper {
width:985px;
height: 210px;
margin:0 0 0px;
ခ်ံဳ႕လိုက္ပါတယ္
color: #ffffff;
text-align: right;
}
#header img {
margin-left: auto;
margin-right: auto;
}
ဤေနရာတြင္ထည့္ရန္
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:0px;
text-align:left;
font: normal normal 100% Zawgyi-one,Georgia, Serif;
ထည့္ရမယ့္ေနရာကို ရွာျပီးျပီဆိုရင္ ေအာက္ပါအစိမ္းေရာင္ ကုဒ္မ်ားအားေရြးထည့္ပါခင္ဗ်ာ။
/*top menu*/
#foxmenucontainer{
height:30px;
background:#000000 url(http://img52.imageshack.us/img52/7321/titv.png) no-repeat;
display:block;
padding:0px 0 0px 0px;border-top:1px solid #162400;border-bottom:1px solid #162400;
font: 13px "Century gothic",verdana, Arial, Zawgyi-One,sans-serif;
font-weight:normal;
}
ဒီအေပၚကအပိုဒ္မွာ 30px အရ အနိမ့္အျမင့္ညွိျပီး၊ background ကို အေရာင္ခ်ည္းသက္သက္ လုပ္လိုပါက backgroung: #000000; ဆိုျပီး အနက္ေရာင္ခင္းလိုက္ႏိုင္ပါတယ္။ အေရာင္ကုဒ္မ်ားအတြက္ အနက္ 000000၊ အျဖဴ ffffff နဲ႔ အျခားအေရာင္မ်ားကို cbox.ws က edit style မွာ စိတ္ၾကိဳက္ ရွာႏိုင္ပါတယ္ခင္ဗ်။ http://img52.imageshack.us/img52/7321/titv.png
 လင့္ေနရာမွာေတာ့ စိတ္ၾကိဳက္ ပံုတင္ႏိုင္ပါတယ္။ ကြၽန္ေတာ္ကေတာ့ window theme ေတြကို print Screen ရိုက္ျပီး paint မွာ pixel ခ်ိန္ျပီး http://imageshack.us မွာ တင္ျပီး လင့္ယူပါတယ္ခင္ဗ်။ border အတြက္လည္း border-bottom:1px solid #162400; ဆိုရာမွာ ထက္ေအာက္ဘယ္ညာအတြက္ border-top: border-left: border-right: စသည္ျဖင့္ျပင္ႏိုင္ျပီး တစ္ပတ္လံုးအတြက္ border: အထူအက်ဲ px တန္ဖိုးျပင္ျပီး solid သုိ႔မဟုတ္ dotted ေျပာင္းႏိုင္ျပီး # ေနာက္က အေရာင္ပါ စိတ္ၾကိဳက္ေျပာင္းႏိုင္ပါတယ္ခင္ဗ်ာ။
လင့္ေနရာမွာေတာ့ စိတ္ၾကိဳက္ ပံုတင္ႏိုင္ပါတယ္။ ကြၽန္ေတာ္ကေတာ့ window theme ေတြကို print Screen ရိုက္ျပီး paint မွာ pixel ခ်ိန္ျပီး http://imageshack.us မွာ တင္ျပီး လင့္ယူပါတယ္ခင္ဗ်။ border အတြက္လည္း border-bottom:1px solid #162400; ဆိုရာမွာ ထက္ေအာက္ဘယ္ညာအတြက္ border-top: border-left: border-right: စသည္ျဖင့္ျပင္ႏိုင္ျပီး တစ္ပတ္လံုးအတြက္ border: အထူအက်ဲ px တန္ဖိုးျပင္ျပီး solid သုိ႔မဟုတ္ dotted ေျပာင္းႏိုင္ျပီး # ေနာက္က အေရာင္ပါ စိတ္ၾကိဳက္ေျပာင္းႏိုင္ပါတယ္ခင္ဗ်ာ။
#menu ,#menu ul { margin: 0px 5px; padding: 0px; list-style: none; height:39px; } #menu a { color: #38B63C; display: block; font-weight: bold; padding: 4px 10px 6px 10px; }
ဒီအေပၚက color: #38B63C; ကေတာ့ လက္ရွိျမင္ေနရတဲ့ ေခါင္းစဥ္စိမ္းေတြ ျဖစ္ပါတယ္ခင္ဗ်။ bold မလုပ္ခ်င္က normal ေပးထားႏိုင္ပါတယ္ခင္ဗ်။ padding: 4px 10px 6px 10px; အရ စာလံုးေလးေတြကို ကြၽန္ေတာ္တို႔ လုပ္ထားတဲ့ ဧရိယာအရ ထက္ေအာက္ ဘယ္ညာ ဘယ္ေလာက္ခြာဦးမယ္ဆိုတာကိုလည္း ညွိယူလို႔ရပါတယ္ခင္ဗ်။
#menu a:hover { background:#000000 url(http://img19.imageshack.us/img19/8690/2222ec.png) repeat-x; color: #ffffff; display: block; text-decoration: none; }
hower ဆိုတဲ့အေပၚပိုဒ္ကေတာ့ ကလစ္ခ်စဥ္မွာ ျမင္ရတာကို ျပင္တာျဖစ္ပါတယ္။ ကလစ္ခ်စဥ္မွာ အသည္းပံုေလးေတြ အတန္းလိုက္ေပၚခ်င္ရင္ အသည္းပံုေသးေလး တင္ျပီး repeat-x ေပါ့ဗ်ာ။ ဒီမွာေတာ့ အေပၚေအာက္အျဖဴေလး ကြၽန္ေတာ္လုပ္ျပီး အတန္းလိုက္ထားပါတယ္။ http://img19.imageshack.us/img19/8690/2222ec.png ကြၽန္ေတာ္ကေတာ့ Cursor ခ်စဥ္မွာ စာလံုးကို အျဖဴေရာင္ ေပၚခိုင္းထားလို႔ color: #ffffff; ျဖစ္ေနတာပါခင္ဗ်။
ကြၽန္ေတာ္ကေတာ့ Cursor ခ်စဥ္မွာ စာလံုးကို အျဖဴေရာင္ ေပၚခိုင္းထားလို႔ color: #ffffff; ျဖစ္ေနတာပါခင္ဗ်။
#menu li { float: left; margin: 0px 0 0px 0; padding: 0px; }
#menu li li { float: left; margin: px 0px 0px 5px; padding: 0px; width: 130px; }
#menu li li a, #menu li li a:link, #menu li li a:visited { background:url(http://img62.imageshack.us/img62/6821/subtit.png) ; width: 227px; float: none; margin: 0px; padding: 4px 10px 5px 10px; color:#38B63C; }
ဒီအေပၚက ပံုျဖစ္တဲ့ http://img62.imageshack.us/img62/6821/subtit.png  ကို ဖြင့္ၾကည့္ျပီး သူ႔ေနရာမွာ အျခားပံုမ်ားနဲ႔ အစားသြင္းျပီး ေအာက္ကို ဆင္းက်လာမယ့္ စာတန္းေနာက္ခံကို ျပင္ႏိုင္ပါတယ္ခင္ဗ်။ စာတန္းအေရာင္ေရာ အက်ယ္ width ကိုပါ ျပင္ႏိုင္ပါျပီခင္ဗ်။
ကို ဖြင့္ၾကည့္ျပီး သူ႔ေနရာမွာ အျခားပံုမ်ားနဲ႔ အစားသြင္းျပီး ေအာက္ကို ဆင္းက်လာမယ့္ စာတန္းေနာက္ခံကို ျပင္ႏိုင္ပါတယ္ခင္ဗ်။ စာတန္းအေရာင္ေရာ အက်ယ္ width ကိုပါ ျပင္ႏိုင္ပါျပီခင္ဗ်။
#menu li li a:hover, #menu li li a:active { background: #000000 url(http://img189.imageshack.us/img189/774/subtit2.png); width: 227px; float: none; margin: 0px; padding: 4px 10px 5px 10px; color:#ffffff; }
အေပၚပိုဒ္မွာကေတာ့ အသစ္ေပၚလာတဲ့ ပိုစ့္ေလးေတြေပၚကို Cursor ခ်စဥ္မွာ ျမင္ရမယ့္ စာလံုးအေရာင္နဲ႔ ေနာက္ခံ အေရာင္(ပံု) တို႔ကို ျပင္ႏိုင္ဖို႔ ျဖစ္ပါတယ္ခင္ဗ်ာ။ http://img189.imageshack.us/img189/774/subtit2.png 
#menu li ul { position: absolute; width: 10em; left: -999em; z-index:1; } #menu li:hover ul { left: auto; display: block; } #menu li:hover ul, #menu li.sfhover ul { left: auto; }
ဤတြင္ ကြၽန္ေတာ္တို႔ရဲ႕ ေခါင္းစဥ္ပံုစံခ်လို႔ ျပီးပါျပီခင္ဗ်။
html code မွာ ေအာက္ပါအတိုင္း ထည့္ရန္ေနရာရွာပါခင္ဗ်။
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='နကၡတ္ေဗဒင္မွတ္စုမ်ား (Header)' type='Header'/>
</b:section>
<ul id='menu'>
</ul>
</div>
ဤေနရာတြင္ထည့္ရန္
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
<div id='main-wrapper'>
ထည့္ရမယ့္ ပံုစံကေတာ့ ေအာက္ကျပထားတဲ့ အနီေရာင္ေတြျဖစ္ပါတယ္ခင္ဗ်ာ။
<!-- Foxmenucontainer -->
<div id='foxmenucontainer'>
<div id='menu'>
<ul>
<li><a href='#' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ေခါင္းစဥ္(၁)</a>
<ul class='children'>
<li><a href='ပိုစ့္(၁)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၁)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၂)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၂)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၃)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၃)ေခါင္းစဥ္</a></li></ul></li>
<li><a href='#' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ေခါင္းစဥ္(၂)</a>
<ul class='children'>
<li><a href='ပိုစ့္(၄)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၄)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၅)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၅)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၆)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၆)ေခါင္းစဥ္</a></li></ul></li>
</ul>
</div>
</div>
<!-- /Foxmenucontainer -->
ဤေနရာမွာ ေခါင္းစဥ္ အသစ္တိုးလိုပါက
<li><a href='#' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ေခါင္းစဥ္(၃)</a>
<ul class='children'>
<li><a href='ပိုစ့္(၇)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၇)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၈)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၈)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၉)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၉)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၁၀)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၁၀)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၁၁)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၁၁)ေခါင္းစဥ္</a></li>
<li><a href='ပိုစ့္(၁၂)၏လင့္' title='Cursorတင္စဥ္ ေပၚလာမည့္စာသား'>ပိုစ့္(၁၂)ေခါင္းစဥ္</a></li></ul></li>
စသည္ျဖင့္တိုးႏိုင္ပါတယ္။ ပို႔စ္(၁၀)(၁၁) နဲ႔ (၁၂)တိုးပံုကို သတိျပဳ၍ ထပ္မံတိုးခ်ဲ႕လိုက္ႏိုင္ေၾကာင္းပါခင္ဗ်ာ။
ပံုစံနမူနာကေတာ့
<li><a href='http://kopakhan.myanmarbloggers.info/2010/02/surya-siddhanta.html' title='ဇာတာဆိုတာေကာင္းကင္ေျမပံုတစ္ခုမွ်သာျဖစ္ပါေၾကာင္း။'>သူရိယသႏၵိတၳက်မ္း</a></li>
ျဖစ္ပါတယ္ခင္ဗ်ာ။ ကြၽန္ေတာ္နမူနာထည့္ပံုကို Contro+u ႏွိပ္၍ ေလ့လာႏိုင္ေၾကာင္းပါခင္ဗ်။
ပန္းေပါင္းတစ္ေထာင္ သို႔မဟုတ္ ေဆးဖက္၀င္ပ်ားရည္
11 months ago


3 comments:
အားေပးသြားတယ္နယ္သားေရ ..ေအာင္ျမင္ပါေစ နယ္သား...။ း)
အားေပးသြားတယ္နယ္သားေရ ....
ေပးတဲ့ဆုနဲ႔ျပည့္ပါေစဗ်ာ။
Post a Comment
ဒီpostနဲ႕ပတ္သတ္လို႔ ေျပာခ်င္တာရွိရင္ ေျပာခဲ့ဖို႔ပါဗ်ာ။